安装
该项目是由 ldy 作者编写,以下文档说明大部分都是从作者项目下转载,非原创
项目地址:
首先我们将该项目本地克隆下来,然后将 src/components 里面的两个文件 cron.vue, cron 复制到我们的项目中的components中即可。
使用方式
在我们需要使用到该插件的页面中去引入该插件, 并注册
1 | import cron from '@/components/cron' |
然后我们在指定显示组件的地方粘贴下以下代码:
1 | <el-form-item style="margin-top: -10px; margin-bottom:0px;"> |
然后我们同样需要在data 数据块中加上以下数据即可:
1 | data() { |
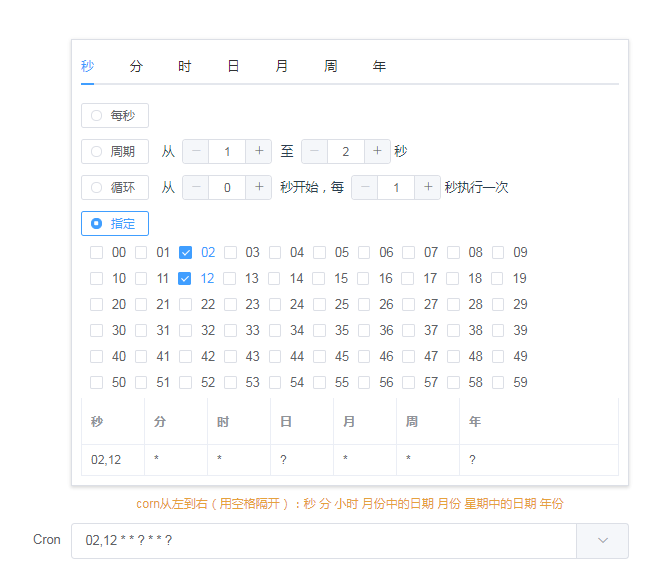
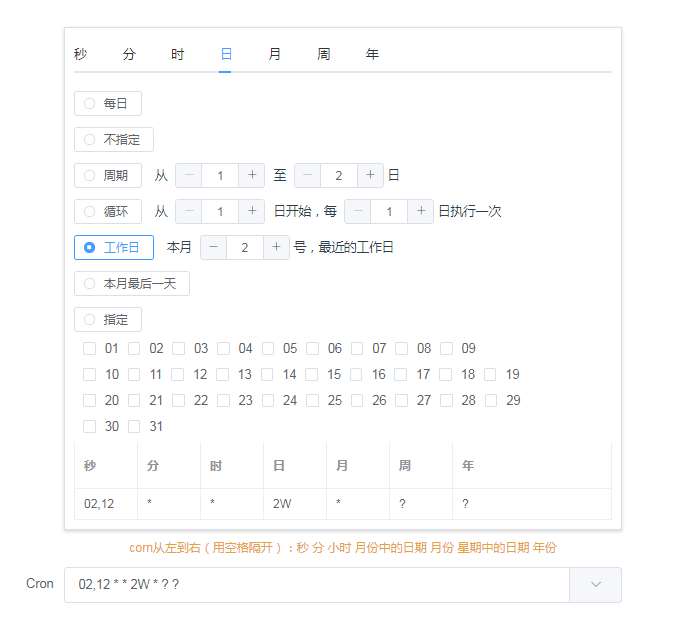
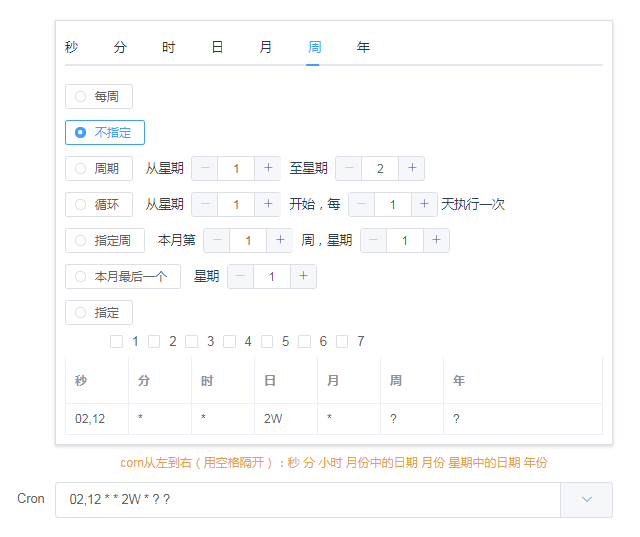
页面演示